Custom HTML elements
- Written by Super User
- Published in Template articles
- Hits: 1383
- Print , Email
Columns

Columns needs main wrapper with gkCols class and data-cols attribute:
<div class="gkCols" data-cols="2"> <div> First column content </div> <div> Second column content </div> </div>
You can create a layout with 2-5 columns using this structure.
Topbar elements

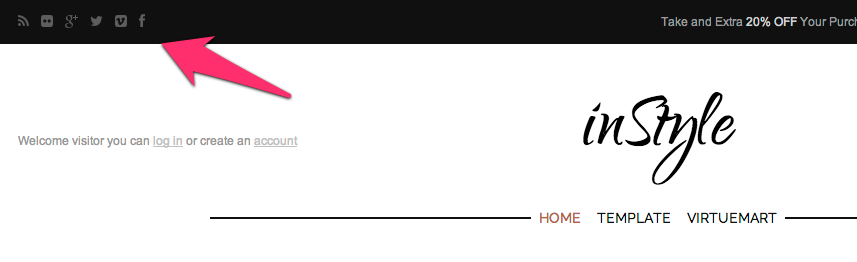
Social icons are a first element which can be used in the topbar.
The structure of social icons is following:
<div class="gk-social"> <a href="#"><i class="fa fa-rss"></i></a> <a href="#"><i class="fa fa-flickr"></i></a> <a href="#"><i class="fa fa-google-plus"></i></a> <a href="#"><i class="fa fa-twitter"></i></a> <a href="#"><i class="fa fa-vimeo-square"></i></a> <a href="#"><i class="fa fa-facebook"></i></a> </div>
As you can see in general you can use in this list any icon from FontAwesome iconset. More icons you can find on the Typography page.

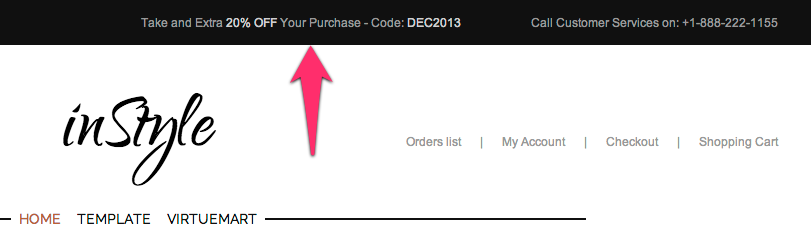
The promo block is a second available type of blocks.
It has a very simple structure:
<span class="gk-promo">Take and Extra <strong>20% OFF</strong> Your Purchase - Code: <strong>DEC2013</strong></span><
Please remember that you can also use inside the content the strong elements if you want to highlight some phrases.

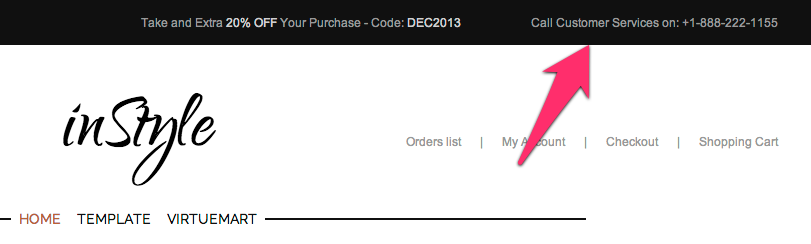
The last and basic type of blocks have following structure:
<span>Call Customer Services on: +1-888-222-1155</span>
Please remember that all span elements inside the topbar have set right float.
Newsletter

The newsletter custom HTML code is a structure for very simple newsletter form:
<form action="#" class="gk-newsletter"> <p><input type="email" placeholder="Enter Email Address"> <input type="button" value="Join"></p> </form>
As you can see it uses the form element with gk-newsletter CSS class, and two basic input fields.
